Sommaire
Introduction
L’API d’import est utilisée sur notre application web pour importer des fichiers d’adresses. Les formats tableurs sont autorisés comme le .xls, .xlsx et .ods. Les formats textuels .csv et .txt sont autorisés également, et dans ce cas il est préférable d’utiliser l’encodage de caractères UTF-8. Voir plus d’informations sur les formats supportés ici.
Cette API REST utilise le protocole HTTP/1.1 avec SSL et nécessite une requête de type POST pour fonctionner. On peut constituer de telles requêtes HTTP POST avec Javascript et jQuery dans un navigateur, ou bien avec le logiciel cURL en CLI sous Linux ou Windows, ou encore la librairie cURL pour PHP ou cURL pour C/C++.
Paramètres GET et POST de cette API
Liste des paramètres de cette API
L’interrogation de l’API se fait avec un paramètres GET (key) et quatre paramètres POST. Pour rappel sur HTTP, un paramètre GET est visible dans l’URL (après le signe ? ou les signes &) tandis qu’un paramètre POST n’est pas visible dans l’URL mais seulement le corps de la requête HTTP.
| Paramètre | Explication | Méthode |
|---|---|---|
key |
Clé API sur 32 caractères. | GET |
js_finfo[name] |
Nom du fichier. | POST |
js_finfo[lastModified] |
Date de modification du fichier au format EPOCH, nombre de secondes depuis le 01/01/1970 00:00:00. | POST |
js_finfo[size] |
Taille du fichier en octets. | POST |
js_finfo[type] |
Type MIME du fichier (exemple : text/plain). | POST |
file |
Contenu du fichier encodé en chaine base64. | POST |
L’adresse URL à interroger en HTTP POST est : https://maps.open-street.com/api/import/?key=ma-cle . Il faudra remplacer « ma-cle » par votre clé API que vous pouvez trouver dans votre espace client onglet « Comptes de calcul ».
Requête avec Javascript sur une page web
Si vous utiliser cette API d’Import sur une appli web, les informations du tableau js_finfo peuvent facilement être obtenues en Javascript. Si vous utiliser un champ d’upload de type <input id="fld-files" type="file"> alors il vous suffira de renseigner le tableau js_finfo comme ceci (avec jQuery).
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function infoFile(selector) { return { "name" : $(selector)[0].files[0].name, "lastModified" : $(selector)[0].files[0].lastModified, "size" : $(selector)[0].files[0].size, "type" : $(selector)[0].files[0].type } } var js_finfo = infoFile("#fld-files"); var file = btoa(file_parsed); // file_parsed est issu de la fonction FileReader.readAsBinaryString(). // https://developer.mozilla.org/en-US/docs/Web/API/FileReader/readAsBinaryString |
L’envoi de la requête peut être fait par jQuery.post() ou encore XMLHttpRequest comme par exemple le code suivant. Le Content-type doit être x-www-form-urlencoded. Ici le contenu est ĥardcodé avec la variable file qui vaut le code base64 : dG90bw== et la variable js_finfo[name] qui vaut data001.js .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var xhr = new XMLHttpRequest(); var url = 'https://maps.open-street.com/api/import/?key=ma-cle'; var params = "file=dG90bw==&js_finfo[name]=data001.js&js_finfo[lastModified]=1411397535000"; xhr.open('POST', url, true); xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded; charset=UTF-8"); xhr.onreadystatechange = function() { //Call a function when the state changes. if(xhr.readyState == 4 && xhr.status == 200) { console.log(xhr.responseText); } } xhr.send(params); |
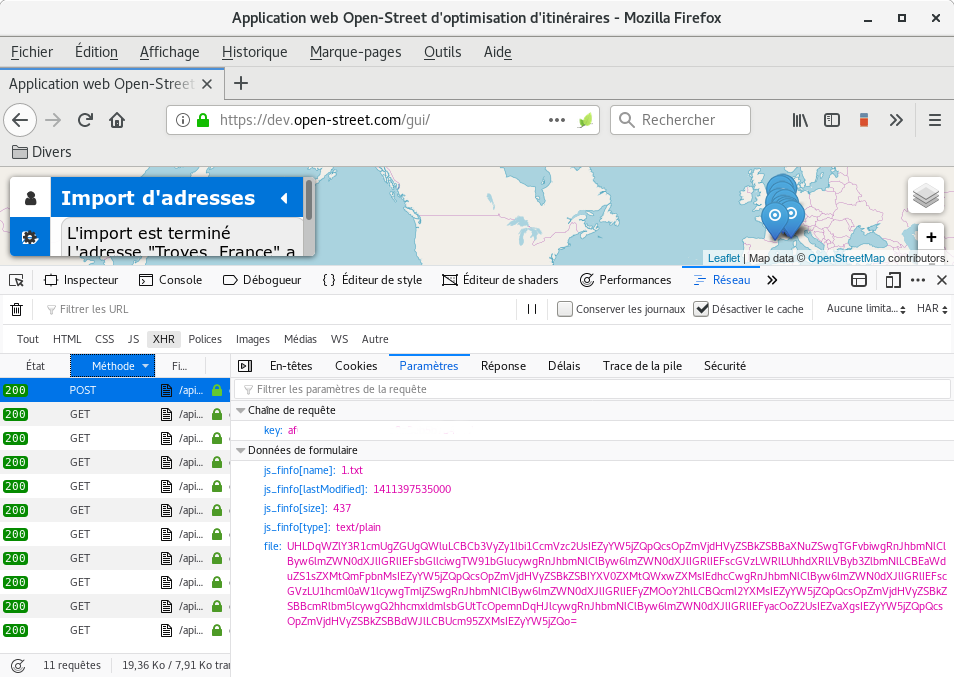
Vous pouvez regarder la méthode d’interrogation de cette API sur notre application web grâce aux outils pour les développeurs de votre navigateur Firefox ou Chrome.

Requête POST d’import de fichier
Requête avec cURL en ligne de commande Linux
Voici ci-dessous un script nommé envoi.sh qui permet d’envoyer le fichier dont le chemin sera soumis en premier argument. Ce fichier sera encodé en base64 puis passé à cURL via l’entrée standard stdin. Regarder la manpage curl pour plus d’informations sur cette méthode file@-.
Le Content-Type n’est pas configuré mais curl le renseigne avec une valeur par défaut qui doit probablement être x-www-form-urlencoded.
|
1 2 3 4 5 6 7 8 9 10 |
#!/bin/bash url="https://maps.open-street.com/api/import/?key=<ma-clé>" name=$1 lastModified=$(date +%s -r $1) lastModifiedDate=$(date -R -r $1) size=$(du --bytes $1 |cut -f1) base64 -w0 $1 > b64 /usr/bin/curl -s -X POST -o return.json --data-urlencode file@- --data-urlencode "js_finfo[name]=$name" --data-urlencode "js_finfo[lastModified]=$lastModified" --data-urlencode "js_finfo[lastModifiedDate]=$lastModifiedDate" --data-urlencode "js_finfo[size]=$size" --data-urlencode "js_finfo[type]=text/plain" $url << EoF $(cat b64) EoF |
Contenu du fichier contenu.txt à envoyer :
|
1 2 |
Paris, France Lyon, France |
Commande d’envoi et de visualisation du retour :
|
1 2 |
# ./envoi.sh contenu.txt # cat return.json |
Retour JSON
Cette API renvoie une sortie JSON avec des informations sur le fichier, et un tableau qui comporte le fichier parsé sous forme de tableau. Cela est utile pour exploiter avec Javascript des données qui provenaient à l’origine d’un classeur .xlsx.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
{ "php_finfo": { "type": "UTF-8 Unicode text", "type_mime": "text\/plain", "extension": "txt", "CRLF": { "CR": false, "CRLF": false, "LL": false, "BOM": false, "BE": false, "LE": false }, "encoding": "UTF-8" }, "js_finfo": { "name": "1.txt", "lastModified": "1411397535000", "size": "437", "type": "text\/plain" }, "md5": "eb1b5041c5089a46e192461418ea428e", "status": "OK", "parse": [ { "0": "Préfecture de Ain, Bourg-en-Bresse, France" }, { "0": "Préfecture de Aisne, Laon, France" } ], "time_total": 0.005 } |
On remarque les valeurs suivantes :
- php_finfo[type] est le type de fichier retourné par finfo::buffer() (PHP).
- php_finfo[type_mine] est le type MIME du fichier retourné par finfo::buffer() avec la constante FILEINFO_MIME_TYPE (PHP).
- php_finfo[extension] est l’extension après le point.
- php_finfo[CRLF] donne des indications sur le fichier texte, si le fichier envoyé est un fichier texte.
- CR : sauts de lignes de type CR ou \r (carriage return)
- LF : sauts de lignes de type LF ou \n (line feed)
- CRLF : sauts de lignes de type CRLF ou \r\n
- LL : lignes très longes
- BOM : avec indicateur d’ordre des octets BOM (byte order mark)
- BE : Big Endian
- LE : Long Endian
- php_finfo[encoding] donne l’encodage de caractères du fichier texte, si le fichier envoyé est un fichier texte.
- md5 : hash md5 du contenu du fichier
- parse : tableau des données du fichier d’entrée (.txt, .csv, .xls, .xlsx, .ods) utilisable avec un langage de programmation.
